Pada artikel kali ini saya akan membuat sebuah tutorial agar pembaca dapat memahami bagaimana cara membuat sebuah aplikasi android dengan menggunakan Mit App-Inventor. Yap! App-Inventor merupakan sebuah perangkat lunak yang digunakan untuk membangun aplikasi android yang kita inginkan, ini merupakan sebuah perangkat lunak yang dikembangkan oleh Google.
Pada tutorial kali ini kita memerlukan 2 buah perangkat lunak yaitu MIT App Inventor dan LeapDroid sebagai Emulator aplikasi yang akan kita buat.
Langkah pertama dalam membuat sebuah aplikasi android menggunakan MIT App Inventor adalah membuka App inventor melalui link berikut ini http://appinventor.mit.edu/explore/
Maka akan tampil halaman seperti berikut ini :

Untuk membuat sebuah aplikasi android tekan tombol create apps pada ujung kanan atas halaman maka kita akan diminta untuk memasukkan akun google yang akan kita gunakan sebagai akun developer pada Mit App Inventor.

Ketika telah melakukan Login pada akun google yang kita miliki maka kita akan diminta untuk memberikan izin terhadap akun, kamu dapat menekan tombol allow saja dan akan tampil tampilan awal Mit App Inventor.

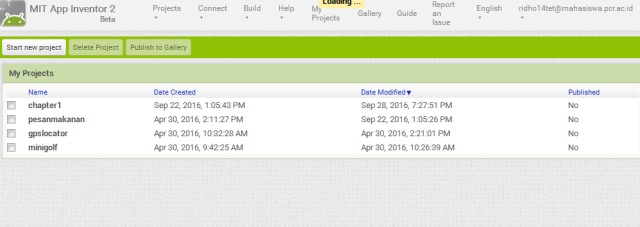
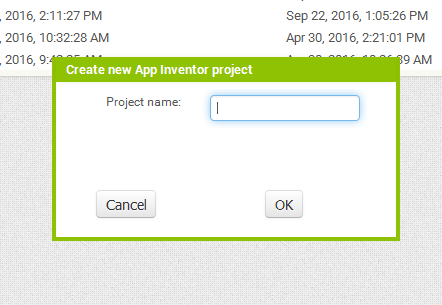
Untuk membuat sebuah project baru kita tinggal melakukan click terhadap tombol start new project yang berada pada sudut kiri atas halaman. Lalu isikan nama project yang ingin kita buat.

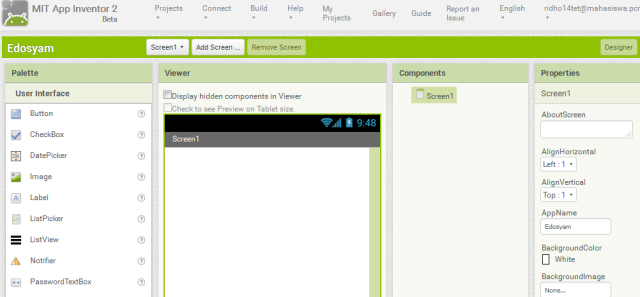
Lalu ketika selesai memasukkan nama Project tekan tombol ok maka kita akan dibawa menuju halaman pembuatan aplikasi android.

Hal selanjutnya adalah memasukkan label pada screen, dengan cara melakukan drag and drop ke screen layar android.
Untuk mengkostumisasi tampilan screen 1 kita dapat melakukannya dengan cara mengubah properties pada screen1.
Untuk membuat label berada di tengah tengah layar adalah dengan cara mengubah variabel width dengan fill parent.. lalu variabel text align menjadi center pada properties label.
Setelah dilakukan kostomisasi pada tampilan screen maka contohnya dapat dilihat seperti dibawah

Selanjutnya buatla sebuah table dengan 2 buah column dan 5 buah rows agar lebih mudah dalam pengaturan tata letaknya.
Lalu masukkan 5 buah label dan 5 buah textbox kedalam tabel tersebut.
Ubah Warna font agar dapat dibaca.
Label label tersebut berfungsi untuk menampilkan data yang telah di input-kan. Ubah ke-5 nama label yang baru ini sesuai dengan urutan diatasnya, yaitu LabelNama, LabelNIM, LabelKelas, LabelUmur dan LabelStatus dengan cara klik rename pada bagian Components yang ingin diubah namanya. Ini berguna agar saat membuat logic pada bagian Blocks kita tidak kesulitan. Jangan Lupa menambahkan button untuk menampilkan data yang akan di tampilkan.
Pada bagian Layout, pilih VerticalScrollArrangement dan masukkan ke dalam screen1. Setelah itu, semua components yang ada dimasukkan ke dalam VerticalScrollArrangement. Ini berfungsi apabila ada components yang tidak bisa terlihat secara vertikal pada layer android, kita dapat melihatnya dengan cara men-scrollnya.

Masukkan semua komponen kedalam VerticalScrollArrangement.
Tambahkan juga label sebanyak 5 buah di bawah tombol tampilkan data.Label ini berfungsi untuk menampilkan data yang akan ditampilkan ketika kita menekan tombol Tampilkan.
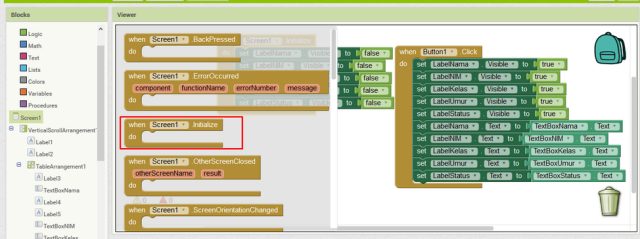
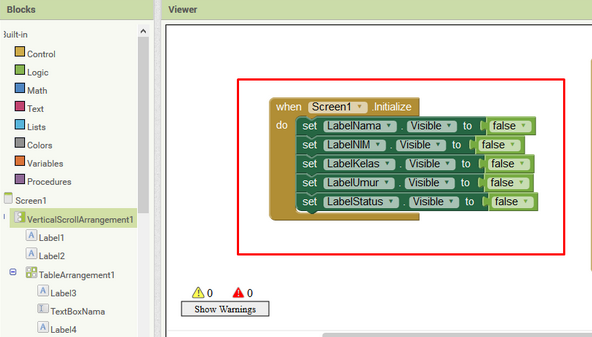
Setelah selesai mendesign kita akan mengatur operasi pada aplikasi yang kita buat. Klik “Blocks” pada sudut kanan atas.Lalu . Pilih logic “when screen1 .initialize do” dan masukkan ke dalam viewer.

Pilih pada bagian label nama, dan ambil logic “Set label nama visible to”.Fungsi dari initialize adalah ketika program di jalankan perintah apakah yang akan di eksekusi terlebih dahulu. Sehingga pertama kali kita akan menghilangkan tampilan 5 label data yang akan tampil.

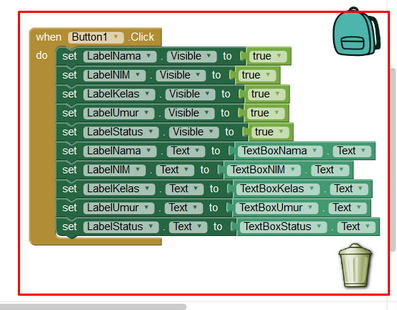
Untuk logic pada button1 yaitu “when button1 click do ” . Untuk isinya dilakukan hal yang sama dengan screen1, hanya saja nilainya menjadi true, dan isi dari label nama, NIM, Kelas, Umur dan Status tadi menjadi isi dari textbox yang di inputkan setelah meng-klik tombol Tampilkan Data/button 1 dengan menambah logic “set labelname text to textboxnama text”

Aplikasi telah berhasil kita buat, selanjutnya adalah melakukan build , dengan cara klik tombol dan pilih App save .apk to my computer.
Setelah APK berhasil dodwnload, install pada leapdroid, hanya dengan drag and drop apk ke leapdroid.





makasih banget penjelasannya, apakah aplikasi isi bisa dibuat untuk pendaftaran anggota perkumpulan dan bs dicari oleh siapapun datanya setelah install aplikasi ini? mksh
SukaSuka